Good Market: An Interaction Design Process
This a project that I completed through DesignLab. Good Market is a fictitious medium scale grocery franchise that wants a grocery shopping app to expand their market share.

This a project that I completed through DesignLab. Good Market is a fictitious medium scale grocery franchise that wants a grocery shopping app to expand their market share.

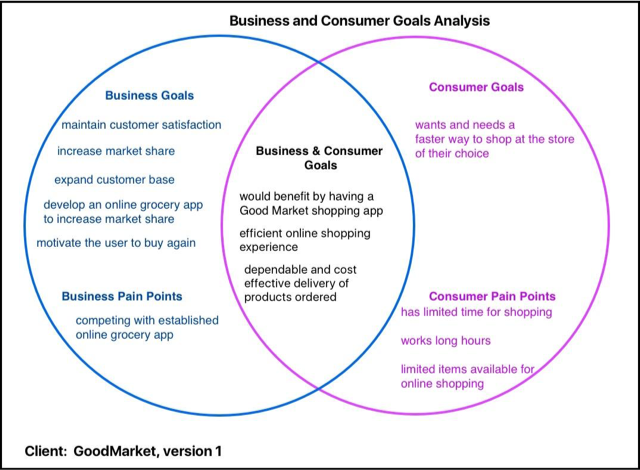
Good Market believes that if they allow their customers to shop and buy their products online, they can expand their customer base and market share. They plan to design and release a pilot program in New York and San Francisco, iterate based on what they learn and then expand the product to other cities around the country.





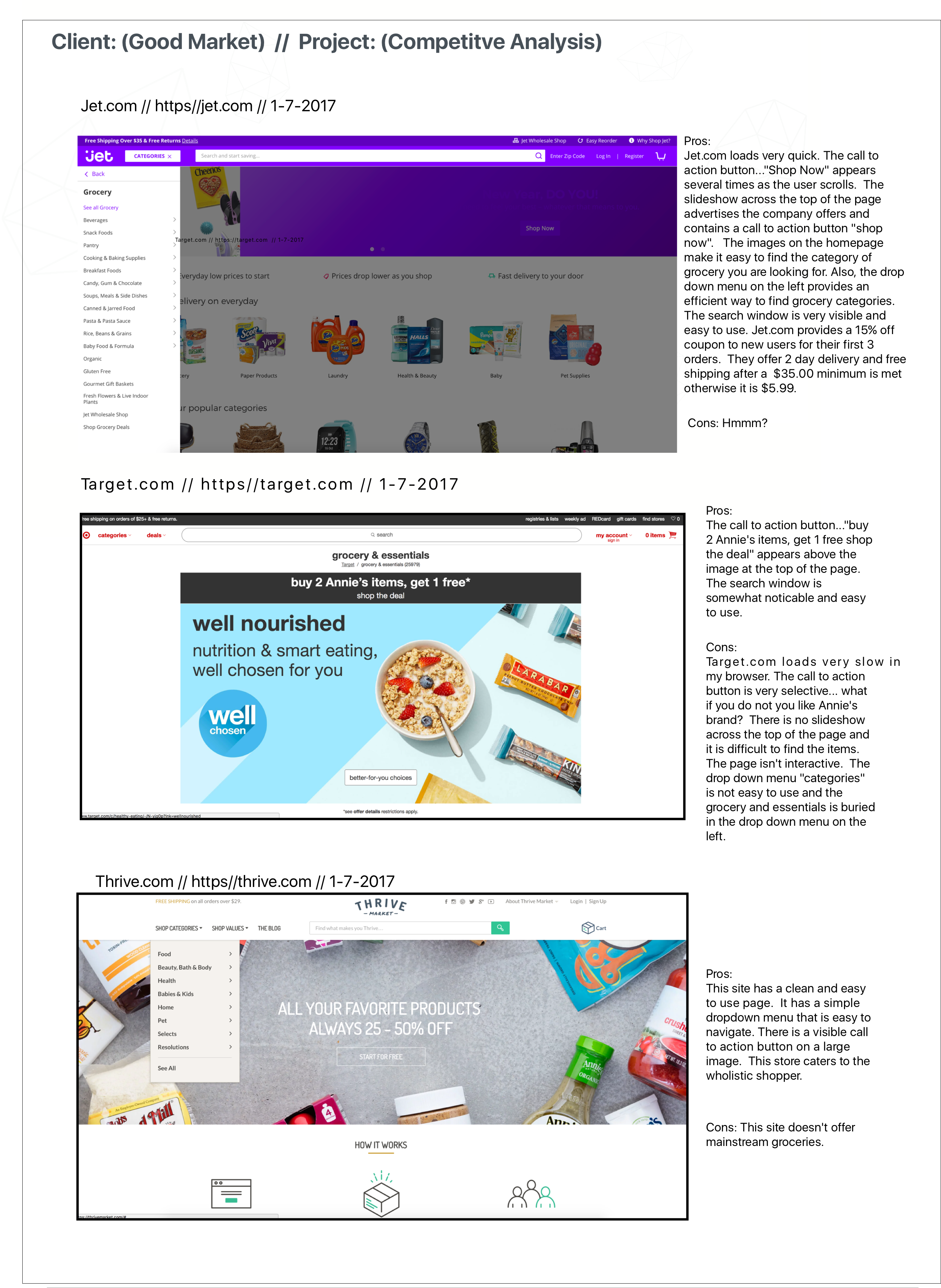
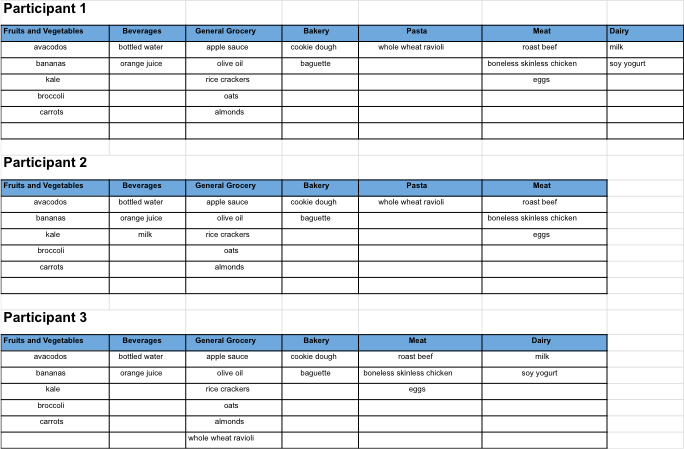
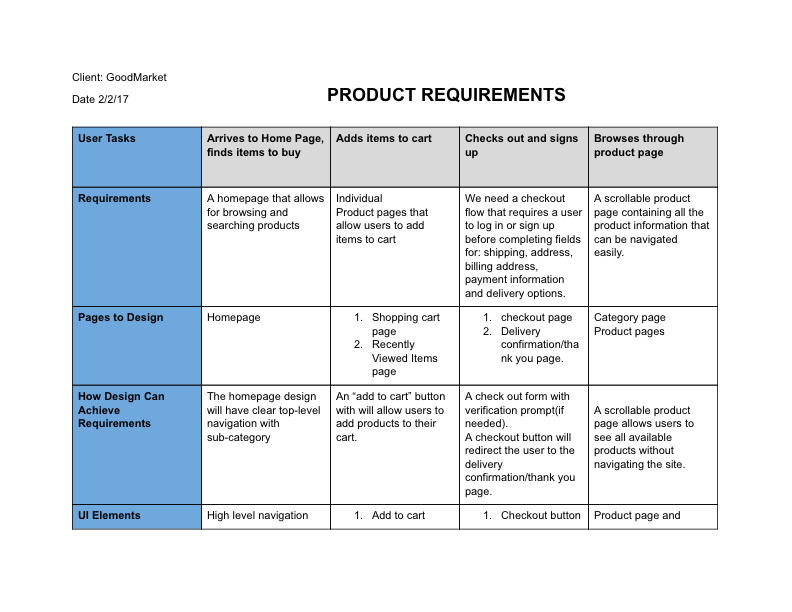
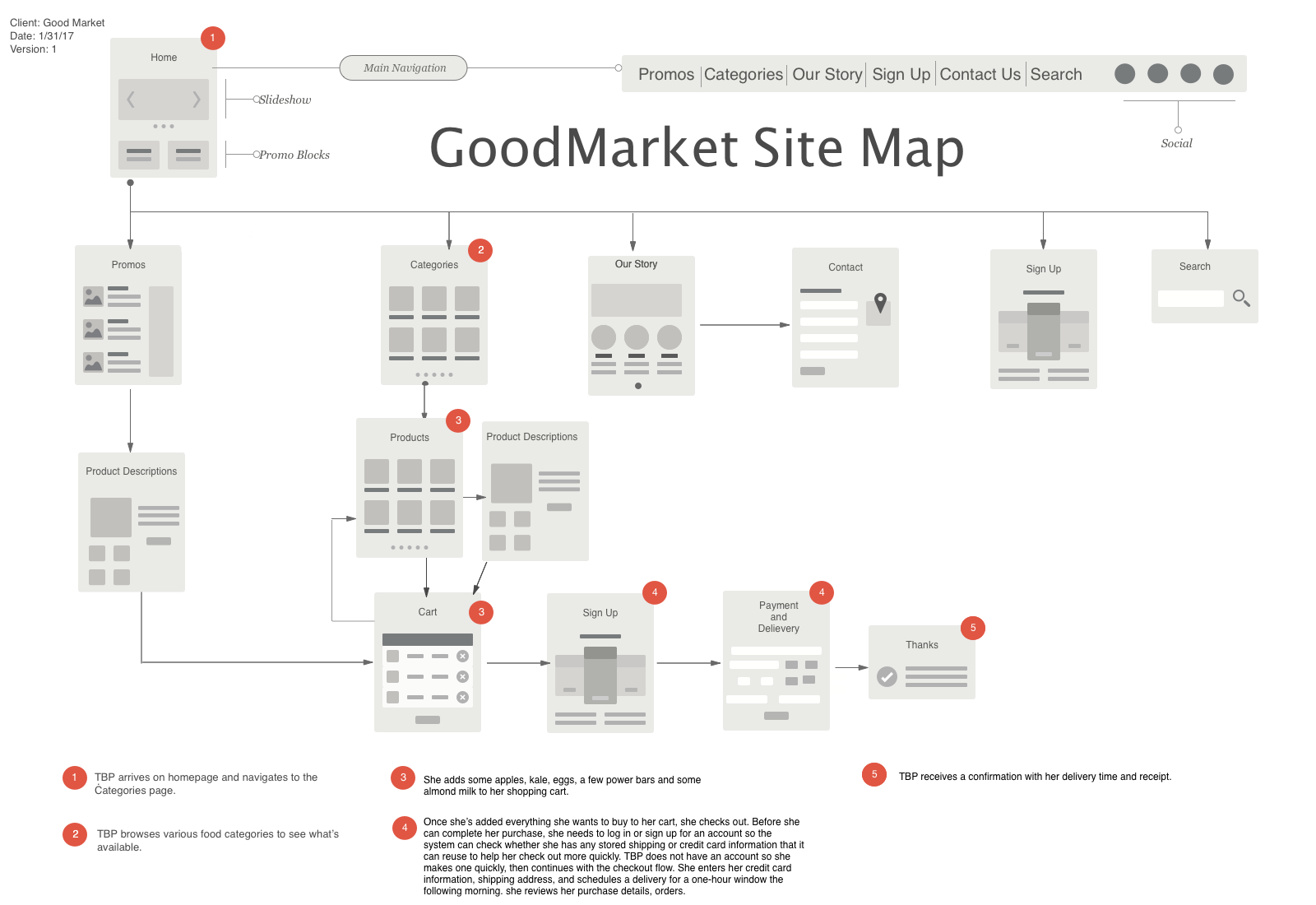
In this project I took a set of business requirements and user goals, and turned that into a set of core user flows, sitemaps, and wireframes — all keeping usability and heuristics in mind. If I were to proceed with this project, I'd move on to the Prototyping & Testing phase.